Vue初探
微冷 2021/9/27 vue
基于网上star数量比较多的一个框架(ruoyi-ui (opens new window))进行学习, 先看一个框架找到自己疑问多的地方去重点学习,而不是从头开始大水漫灌
# 一、ruiyi-ui前端工程模块介绍
查看文件目录结构
cd ./ruiyi-ui
tree /F > path.txt
# 目录结构说明
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
文档结构目录
ruoyi-ui
│ babel.config.js
│ package-lock.json
│ package.json
│ vscode.md
│ vue.config.js
│
├─bin
│ build.bat
│ package.bat
│ run-web.bat
│
├─build
│ index.js
│
├─public
│ favicon.ico
│ index.html
│ robots.txt
│
└─src
│ App.vue
│ main.js
│ permission.js
│ settings.js
│
├─api
│ │ login.js
│ │ menu.js
│ │
│ ├─monitor
│ │ cache.js
│ │ job.js
│ │ jobLog.js
│ │ logininfor.js
│ │ online.js
│ │ operlog.js
│ │ server.js
│ │
│ ├─system
│ │ │ config.js
│ │ │ dept.js
│ │ │ menu.js
│ │ │ notice.js
│ │ │ post.js
│ │ │ role.js
│ │ │ user.js
│ │ │
│ │ └─dict
│ │ data.js
│ │ type.js
│ │
│ └─tool
│ gen.js
│
├─assets
├─components
│ ├─Breadcrumb
│ │ index.vue
│ │
│ ├─Editor
│ │ index.vue
│ │
│ ├─FileUpload
│ │ index.vue
│ │
│ ├─Hamburger
│ │ index.vue
│ │
│ ├─HeaderSearch
│ │ index.vue
│ │
│ ├─IconSelect
│ │ index.vue
│ │ requireIcons.js
│ │
│ ├─ImageUpload
│ │ index.vue
│ │
│ ├─Pagination
│ │ index.vue
│ │
│ ├─PanThumb
│ │ index.vue
│ │
│ ├─ParentView
│ │ index.vue
│ │
│ ├─RightPanel
│ │ index.vue
│ │
│ ├─RightToolbar
│ │ index.vue
│ │
│ ├─RuoYi
│ │ ├─Doc
│ │ │ index.vue
│ │ │
│ │ └─Git
│ │ index.vue
│ │
│ ├─Screenfull
│ │ index.vue
│ │
│ ├─SizeSelect
│ │ index.vue
│ │
│ ├─SvgIcon
│ │ index.vue
│ │
│ └─ThemePicker
│ index.vue
│
├─directive
│ └─permission
│ hasPermi.js
│ hasRole.js
│ index.js
│
├─layout
│ │ index.vue
│ │
│ ├─components
│ │ │ AppMain.vue
│ │ │ index.js
│ │ │ Navbar.vue
│ │ │
│ │ ├─Settings
│ │ │ index.vue
│ │ │
│ │ ├─Sidebar
│ │ │ FixiOSBug.js
│ │ │ index.vue
│ │ │ Item.vue
│ │ │ Link.vue
│ │ │ Logo.vue
│ │ │ SidebarItem.vue
│ │ │
│ │ └─TagsView
│ │ index.vue
│ │ ScrollPane.vue
│ │
│ └─mixin
│ ResizeHandler.js
│
├─router
│ index.js
│
├─store
│ │ getters.js
│ │ index.js
│ │
│ └─modules
│ app.js
│ permission.js
│ settings.js
│ tagsView.js
│ user.js
│
├─utils
│ │ auth.js
│ │ errorCode.js
│ │ index.js
│ │ jsencrypt.js
│ │ permission.js
│ │ request.js
│ │ ruoyi.js
│ │ scroll-to.js
│ │ validate.js
│ │ zipdownload.js
│ │
│ └─generator
│ config.js
│ css.js
│ drawingDefalut.js
│ html.js
│ icon.json
│ js.js
│ render.js
│
└─views
│ index.vue
│ index_v1.vue
│ login.vue
│ redirect.vue
│
├─components
│ └─icons
│ element-icons.js
│ index.vue
│ svg-icons.js
│
├─dashboard
│ │ BarChart.vue
│ │ LineChart.vue
│ │ PanelGroup.vue
│ │ PieChart.vue
│ │ RaddarChart.vue
│ │
│ └─mixins
│ resize.js
│
├─error
│ 401.vue
│ 404.vue
│
├─monitor
│ ├─cache
│ │ index.vue
│ │
│ ├─druid
│ │ index.vue
│ │
│ ├─job
│ │ index.vue
│ │ log.vue
│ │
│ ├─logininfor
│ │ index.vue
│ │
│ ├─online
│ │ index.vue
│ │
│ ├─operlog
│ │ index.vue
│ │
│ └─server
│ index.vue
│
├─system
│ ├─config
│ │ index.vue
│ │
│ ├─dept
│ │ index.vue
│ │
│ ├─dict
│ │ data.vue
│ │ index.vue
│ │
│ ├─menu
│ │ index.vue
│ │
│ ├─notice
│ │ index.vue
│ │
│ ├─post
│ │ index.vue
│ │
│ ├─role
│ │ index.vue
│ │
│ └─user
│ │ index.vue
│ │
│ └─profile
│ index.vue
│ resetPwd.vue
│ userAvatar.vue
│ userInfo.vue
│
└─tool
├─build
│ CodeTypeDialog.vue
│ DraggableItem.vue
│ IconsDialog.vue
│ index.vue
│ RightPanel.vue
│ TreeNodeDialog.vue
│
├─gen
│ basicInfoForm.vue
│ editTable.vue
│ genInfoForm.vue
│ importTable.vue
│ index.vue
│
└─swagger
index.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
# 二、用到的技术
Ruoyi-vue (opens new window)若依前后端分离框架
axios (opens new window) http库
ES6 (opens new window) 简单理解为前端的一个标准
nodejs (opens new window)前端插件库管理,可以使用淘宝镜像库,不建议使用cnpm,还可以安装nrm管理各个镜像
# 三、npm配置
npm如果使用官网的镜像源有时候会很卡,所以建议使用淘宝镜像源,或者使用nrm进行镜像源管理
# 安装nrm
npm install -g nrm
# 查看镜像源
nrm ls
# 镜像测速
nrm test
# 切换镜像
nrm use baobao
# 查看当前镜像
npm config get registry
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
一些常规操作
# windows8+ 切换目录
cd D:/mydir # windows8+无法切换成功
cd /d D:/mydir
# 可能会遇见包错,cli.js文件17行错误的话替换成以下内容
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
1
2
3
4
5
6
2
3
4
5
6
# 四、 vue-cli使用
安装
npm install -g @vue/cli
1
创建项目
# 命令行方式
vue create my-project
# OR 图形界面方式
vue ui
1
2
3
4
2
3
4
如果vue-cli是通过npm istall -g vue-cli命令安装的,vue ui命令是不能打开vue项目管理平台的
使用npm install -g @vue/cli --force命令覆盖安装即可。
# 五、一个例子
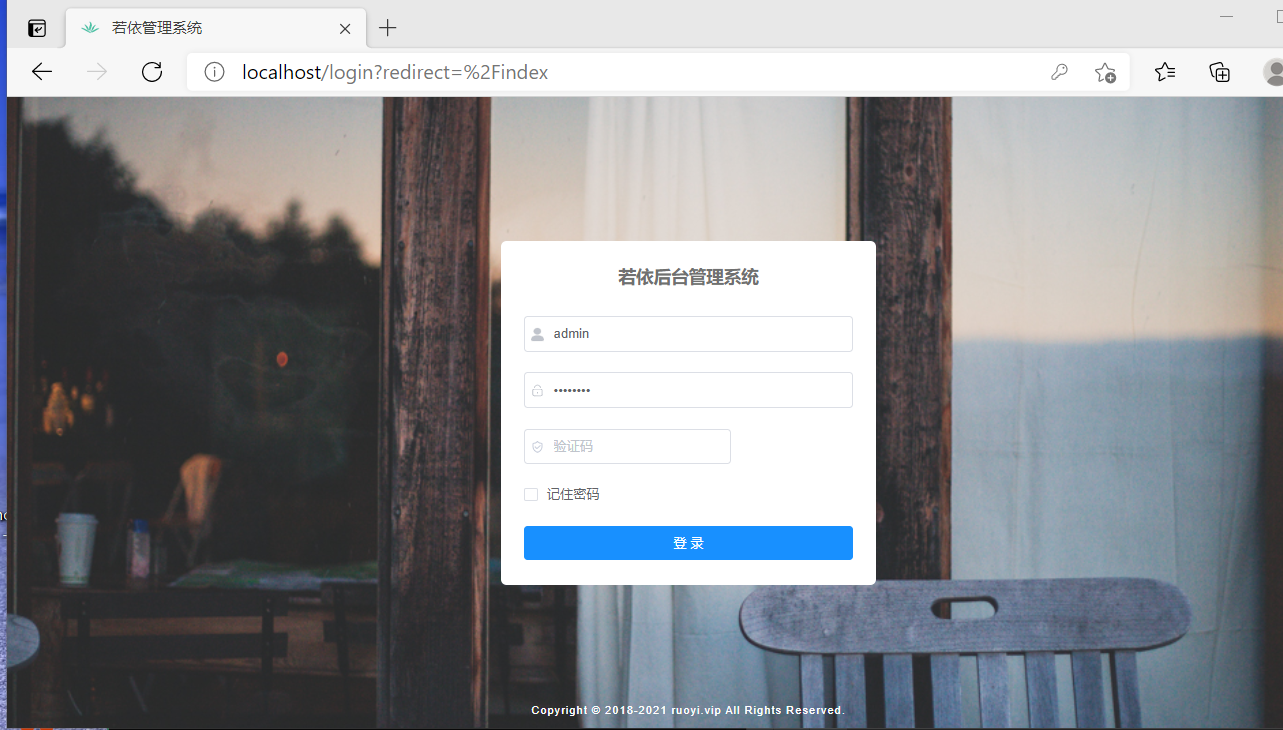
仿照的页面为若依登录页面

全局安装element-ui
npm i element-ui -S
1
- 修改main.js
# 在main.js中添加以下内容
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
<template>
<div>
<el-form ref='loginForm' :model='loginForm' class='login-form'>
<h3 class='title'>系统登录</h3>
<el-form-item>
<el-input v-model='loginForm.username' type='text' auto-complete='off' placeholder='账号'></el-input>
</el-form-item>
<el-form-item>
<el-input
v-model='loginForm.password'
type='password'
auto-complete='off'
placeholder='密码'
>
</el-input>
</el-form-item>
<el-form-item>
<el-input
v-model='loginForm.code'
auto-complete='off'
placeholder='验证码'
style='width: 60%'
>
</el-input>
<div class='login-code' style='width: 35%' >
<img :src='codeUrl' class='login-code-img'/>
</div>
</el-form-item>
<el-form-item style='width:100%;'>
<el-button
size='medium'
type='primary'
style='width:100%;'
>登录
</el-button>
</el-form-item>
</el-form>
</div>
</template>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40

# 六、ruoyi-ui中使用jquery、bootstrap
# 1、先说存在的问题
- 问题1:Bootstrap's JavaScript requires jQuery (opens new window)
- 问题2:第三方库的插件依赖问题 (opens new window)
- 问题3:webpack官网介绍 (opens new window)
- 问题4:vue-cli新版本没有webpack.config.js问题 (opens new window)
- 问题5:npm第三方包版本冲突问题 (opens new window)
# 2、解决方式
# 2.1、入口html文件中引入文件
<script src='jquery.js'></script>
<script src='bootstrap.js'></script>
1
2
2
# 2.2、使用expose-loader插件
- 先解决项目中webpack的版本冲突
npm uninstall webpack
npm install webpack@^4.0.0 --save-dev
1
2
2
- 安装模块
npm install jquery --save
npm install bootstrap --save
npm install expose-loader@1 --save-dev #官网给出如果webpack是4版本,要使用@1版本插件
1
2
3
4
2
3
4
- 修改webpack.config.js配置文件 文件位置:项目路径/node_modules/@vue/cli-service/webpack.config.js
最后追加
module.exports = {
module: {
rules: [{
test: require.resolve('jquery'),
use: [{
loader: 'expose-loader',
options: 'jQuery'
},{
loader: 'expose-loader',
options: '$'
}]
}]
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
留言: